このブログを運営していくにあたって積年の課題だった「CDN」の利用が、なんとおそろしくカンタンにできてしまったので、そのてん末と設定方法をお伝えします。さくらのレンタルサーバの「コンテンツブースト」機能を利用します。
あまりのカンタンさに衝撃を受けたままこのテキストを書いたので、前置きが長いです。設定方法だけ見たい人は目次のリンクから最初のセクションを飛ばしてお読みください。
前置き:入れたかったCDN
CDNとは、「Content Delivery Network」あるいは「Contents Distribution Network」の略で、Webサイトに大量のアクセスが集中しても、遅くならずにラクラクと表示してくれる仕組みです。
CDNを入れる理由をまじめに語りだすと長くなるので、そもそもから知りたい場合はこちらの記事をさらっと読んでください。(やさしくわかりやすく解説できたと自己満足評価をしている記事です(笑)

このブログの作業ログを書いた1年半ぐらい前の記事に、このブログを開設した当初から、すでに「CDN」を夢想していたことが書かれています。

準備していた過去(暗)
そして、実際に準備をし始めたのは、ほぼ1年前でした。
CDNを使うには、www付きのURLにしないといけないとわかって作業した記事です。

そしてさらに、DNSサーバの設定を自分で手動でしなければいけないことがわかって、手動設定に挑戦した記事です。

ここからほぼ1年、放置してしまいます。(そして、これらの作業がほぼ無駄になります・・・)
1年も放置した理由は、めんどくささ&リスキーさ
DNSサーバの設定は、めんどくさい上に非常にリスキーです。
つまり、表示されなくなったりする可能性があります。単にみんな見れないならまだよいのですが、自分以外はみんな非表示になる、みたいなことがカンタンに起こります。
しかし、世の中には親切な方がいて、「これ、もうそのままマネすればいいじゃん?」という記事を見つけていました。

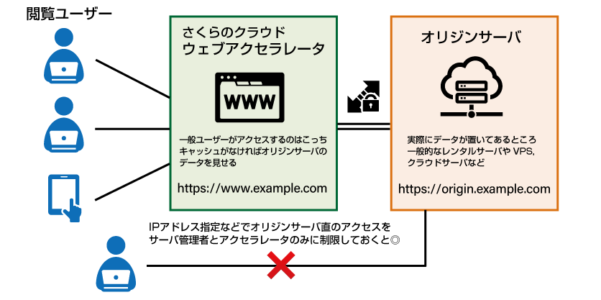
さくらのレンタルサーバ・スタンダードと、同社の「ウェブアクセラレータ」というCDN機能利用して設定しています。
しかし、コトの重大さと、ケースバイケースの判断が必要なことが、読めば読むほど理解できてきて、なえまくり・・・
なえている間に、新型コロナウィルスが中国から拡散されて世界はたいへんだったのですが、それらとはほぼ関係なく、2020年に入ってからGoogleのアップデートでこのブログの順位が上がりアクセスが10倍以上増えたために、自分で見ていても表示が明らかに遅くなっていました。
これは「CDN」やらねばなるまい・・・(本当はこれも少し間違っていますが(笑)・・・と重い腰を上げて、1年ぶりに当時のメモを読み返しこの記事を読みなおしたり、作業の準備を始めました。
・・・なん・・・だと・・・「コンテンツブースト機能」リリースしてた
もっとわかりやすくて超ぴったりカンタンな設定方法はないだろうかと、ちょっとググってみたところ、このブログをホスティングしている「さくらのレンタルサーバ」から「コンテンツブースト機能」がリリースされていました。

なんと、タイムリーに10日前にリリースされていたのです。(作業を始めたのが6月10日でした)
超カンタンにCDNを導入できる機能です。一定の条件を満たす必要はあるものの、本当にボタン一発でCDNを使うことができます。(実際にできました。)
しかし、本当にもんどりうって悩んだのは、唯一のデメリットと言える料金ではなく、1年前に自分でやった作業がほぼすべて無駄になることでした・・・それぐらいカンタンです。
本編:「コンテンツブースト」機能でカンタンCDNする設定方法
今回このブログで「コンテンツブースト」機能を設定した環境は次のとおりです:
- さくらのレンタルサーバ・スタンダード(移行前の遅い旧タイプ)
- さくらの「クイックインストール」機能を利用して入れた「WordPress」
- ドメインは別会社(ムームードメイン)
あとは、このオフィシャル解説ページにそってやっていけばよいのですが、

このブログではどうだったのか、1つずつあてはめます。
前提条件1)URLはwww付き対応か
クイックインストール機能を普通に利用して、ドメイン設定をデフォルトにすると「wwwなし」に誘導された人が多いと思うので、実はここで止まる人が多いのかもしれないです。
さくらのレンタルサーバの「ドメイン設定」で、www付きに設定することは非常にカンタンです。しかし、基本的に「wwwなし」で運用している人がこの機能を使えるのか、使うとどうなるのか、よくわかりませんでした。(仕組みから推測すると、「wwwあり」を基本にしないとキャッシュが効かないような気もします。)
しかし、このブログの場合は、以下の作業をして、「wwwなし」を「wwwあり」に変更してたので、この前提条件1)はあっさりクリアしました。

この作業だけはギリギリ無駄にならなかったか・・・と自分をなぐさめています。(無駄だった可能性もあるので、素直にマネしないでください・・・)
前提条件2)さくらのレンタルサーバのネームサーバ(DNSサーバ)を利用しているか
これは、さくらのレンタルサーバでごく普通にWordPressを使っているだけだと、さくらインターネットのネームサーバを利用している状態のはずです。
しかし、私は以下の記事で、わざわざ別会社のネームサーバに手間ひまかけて移行してしまいました。

これを元に戻します。

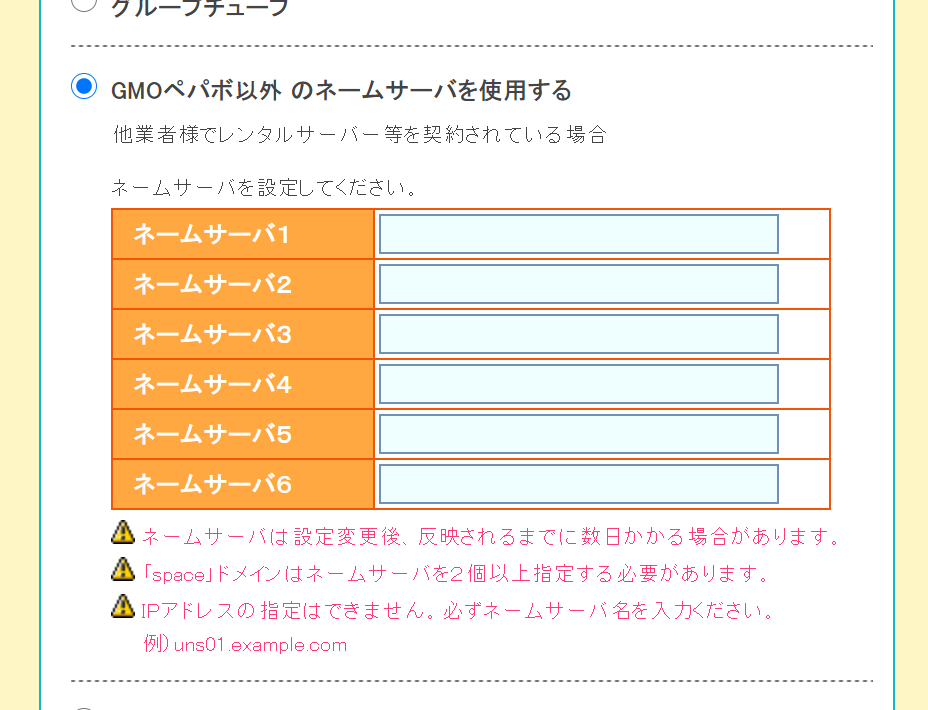
作業としては非常にカンタンで、ムームードメインの管理画面から「GMOペパポ以外のネームサーバを利用する」を選択して、さくらのレンタルサーバのネームサーバを設定するだけです。ただ、今回に限っては気分が暗くなるのでとても重く感じました。

- プライマリネームサーバ:ns1.dns.ne.jp
- セカンダリネームサーバ:ns2.dns.ne.jp
無駄にドキドキしながら設定をします。意外とすぐに反映されてしまうのですが、慎重な人は1日ぐらい待ちましょう。全世界にこのネームサーバ変更が反映されることを祈りながら(大げさ)。
前提条件3)個人情報を扱っていないか
普通にWordPressでブログを公開している場合、個人情報を扱うことはないでしょう。つまり、この条件もクリアです。
ただし、同じ理由でWordPressの管理画面へのアクセスはキャッシュしてもらわなくていいので、「キャッシュ除外」の設定をあとでします。(してもしなくていいい可能性がありますが、未検証です。)
ほぼ唯一のデメリット:料金を考える
比較対象は広げると無限に選択肢があるのですが、ここでは先にリリースされていた同じさくらインターネットの「ウェブアクセラレータ」機能と比較します。
| コンテンツブースト | ウェブアクセラレータ | |
| 設定 | カンタン | 複雑 |
| 料金 | 100GBまで1,100円固定 +超えた分は従量1GBで5円 | 1GBで5円の従量課金のみ |
このブログは残念ながら「月に100GB」は当面まったく到達しません。つまり、「ウェブアクセラレータ」に比較して割高な料金を払うことになるのは確実です。
ちなみに、自分のブログのいまの転送容量は、さくらのレンタルサーバの管理画面からみることができます。

しかし、ウェブアクセラレータを使う場合、1年間放置するほどのめんどくささとリスクを超えなければなりません。
つまり、「このめんどくささに対して、月に千円払うのは妥当か」というキビシイ問いになるわけです。
この価格設定はニクイ、ニクイです!さくらさん!
悩みに悩んだ結果、1年前の自分の作業を反故にして、月1,100円(税込)の追加料金を払うことを決意しました。
「コンテンツブースト」を設定
ここまできたら、あとはものすごくカンタンです。
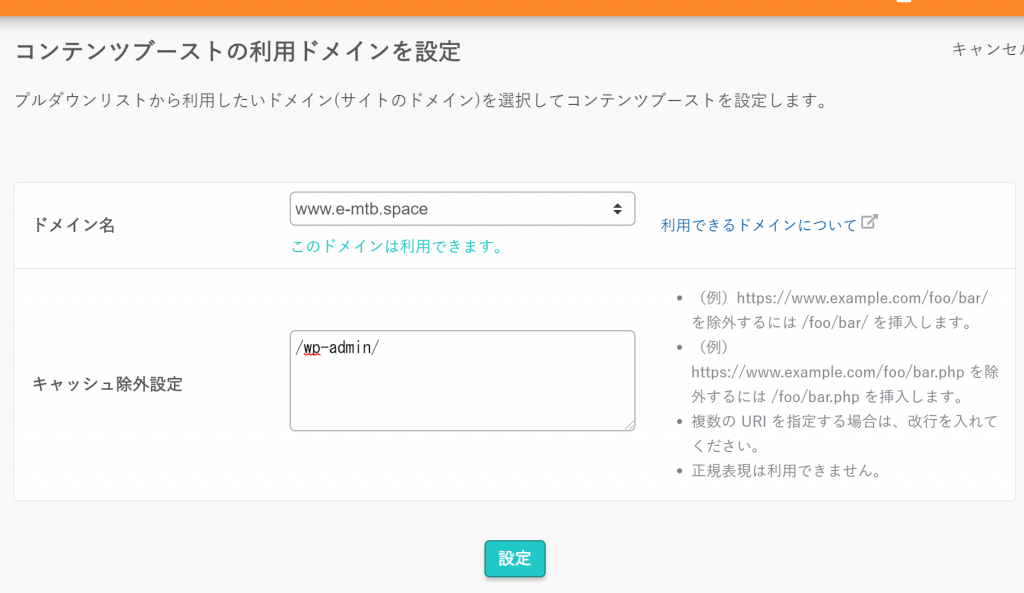
さくらのレンタルサーバの管理画面から、「Webサイト/データ」→「コンテンツブースト」を選び、ドメイン名を選んで「設定」ボタンを押します。

これだけ。
ホントにこれだけでした。
なんだったんだ、この1年・・・いやこの機能がリリースされたのは10日前なので、待っててよかったんですが・・・
念のため、「キャッシュ除外設定」にWordPressの管理画面のURLを入れましたが、不要かもしれません。
上述のオフィシャル解説ページには、
「WordPressはダッシュボード等で自動的にキャッシュ除外されますが、」
と書かれているので、必要ないのかなとは思いつつ、この文の意味が何度読んでもわかりませんでした。もう少しわかりやすい文を書いてほしいです。
監視システムから警告が届いた!?
この設定をしたタイミングで、サイト監視システムからアクセスできなかった旨の警告が飛んできました。
一瞬アクセスできないタイミングがあったようですが、その後問題なくなっています。
監視システムについてはこちらをどうぞ:
CDNが機能しているか、キャッシュされているか確認
早速、オフィシャル解説ページに書かれている方法に従って、キャッシュされているかどうかを確認します。
Chromeのディベロッパーツールを使います。これについてはこちらをどうぞ:
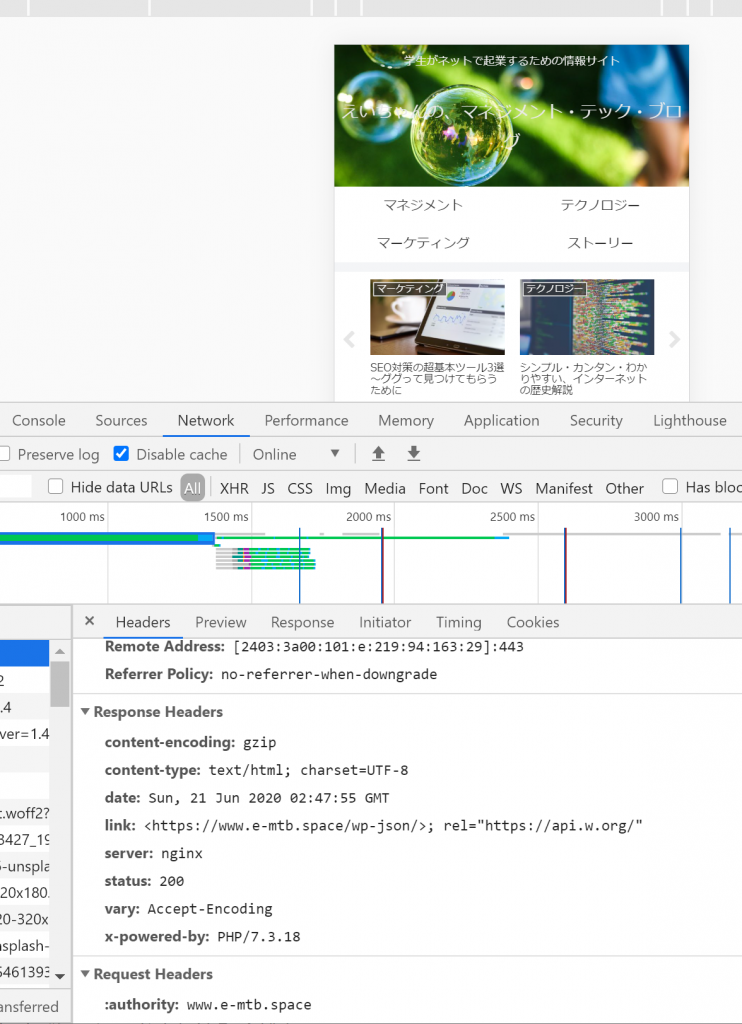
読むのがめんどくさい人は、Chromeでブログを開いて、右クリックして「検証(Ctrl+Shift+I)」を選んでください。「ディベロッパーツール」が開きます。
ここでは、「Network」タブを開いて、そのすぐ下にある「Disable cache」にチェックを入れてください。(この設定はブラウザのキャッシュを無効にします。ブラウザでキャッシュされているとCDNが働いているかどうかよくわからなくなってしまうので、設定します。)

うーん、キャッシュされていません。
喜びいさんで、何度もリロードしましたが、なかなか表示が変わりませんでした。
ついに・・・キャッシュされた!!
オフィシャル解説ページには、
※設定完了まで1時間程度かかる場合があります。
と書かれていたので、1時間半後ぐらいにもう一度試してみると、

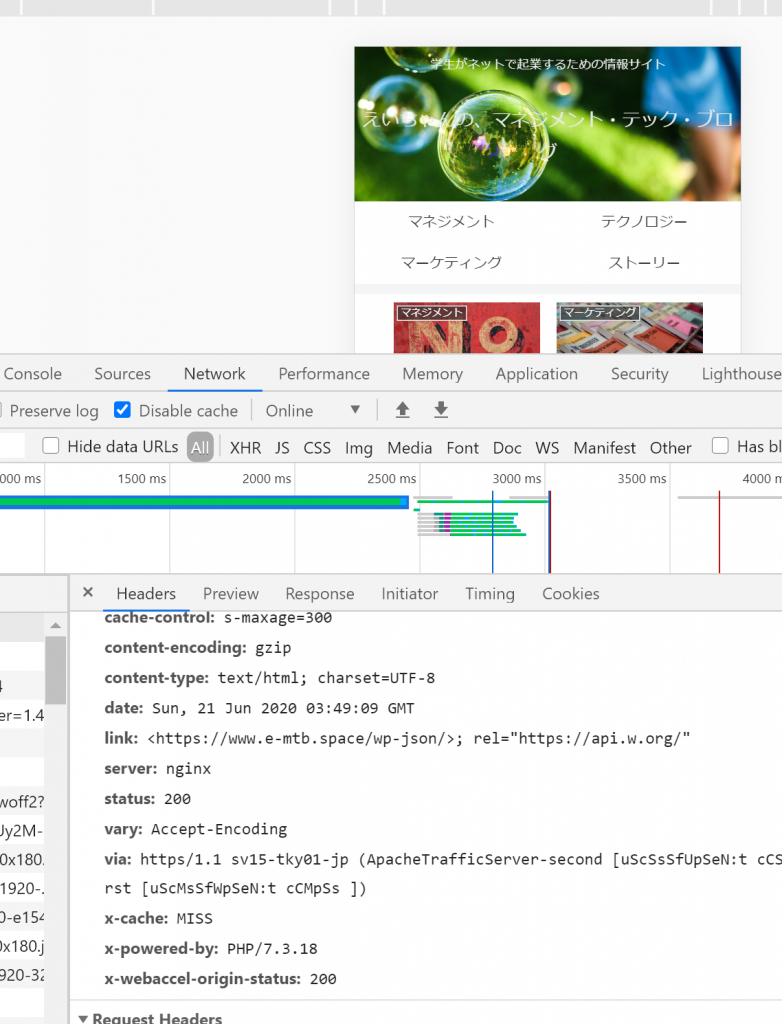
キャッシュされている表示が出ました!
ただ、「x-cache: MISS」となっています。これは1回目のアクセスだったために、さくらのCDNサーバにキャッシュがまだ作られていなかったことを意味しています。
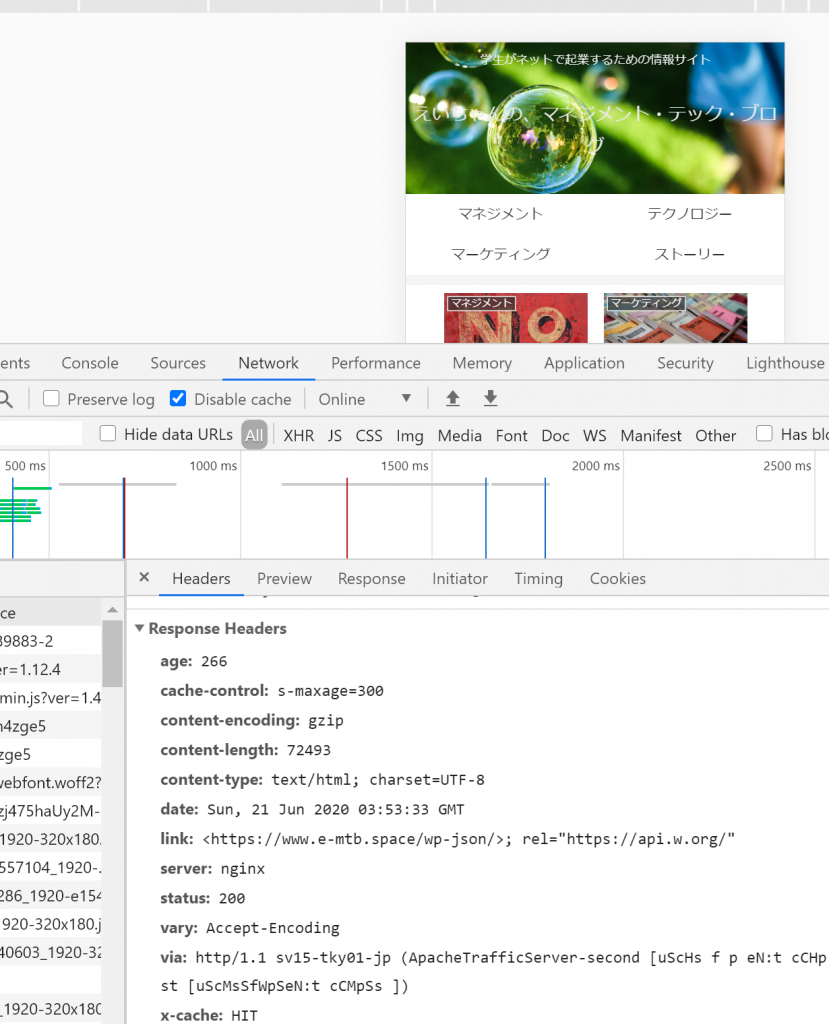
ブラウザで再読み込み(リロード)をかけると、

「x-cache: HIT」となって、みごとにCDNが働いてくれました!!!
翌日には、さくらのレンタルサーバの管理画面「コンテンツブースト」から、「転送量合計」というところの数字がゼロから増えており、実際にCDNを利用していることを再確認できました。
果たして、速くなったのか?! CDNの効果測定・使用前使用後
まだ、100万人がアクセスしにくるわけではないこのブログにCDNを入れたのは、表示する速度がアップするのを期待してのことです。
実際、キャッシュに「HIT」した場合、表示が始まるタイミングは明らかに速くなっています。
ここでは「PageSpeed Insights 」を利用して、「コンテンツブースト」、つまりCDNの使用前・使用後を比較してみました。
サイトの表示速度を測定するときには、こちらの記事をどうぞ:

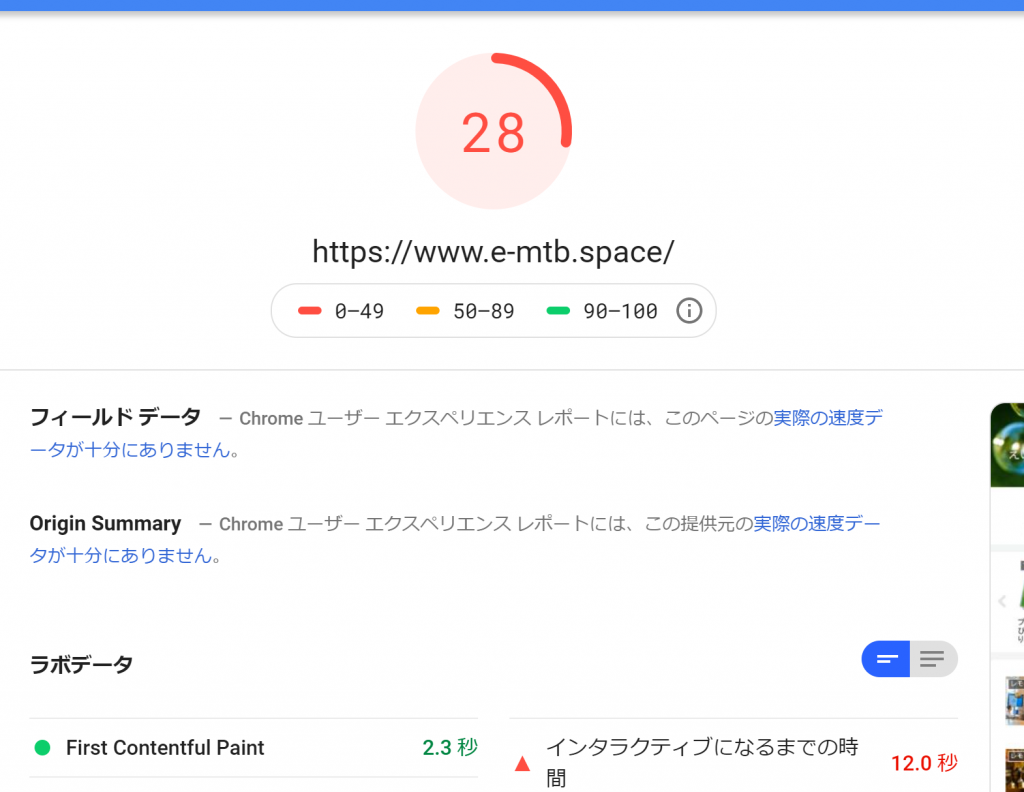
コンテンツブースト・CDN使用前の測定結果
モバイル

パソコン

遅っ!!!
こんなに遅くなってたとは知りませんでした。すげー遅いです。
点数も赤点です。
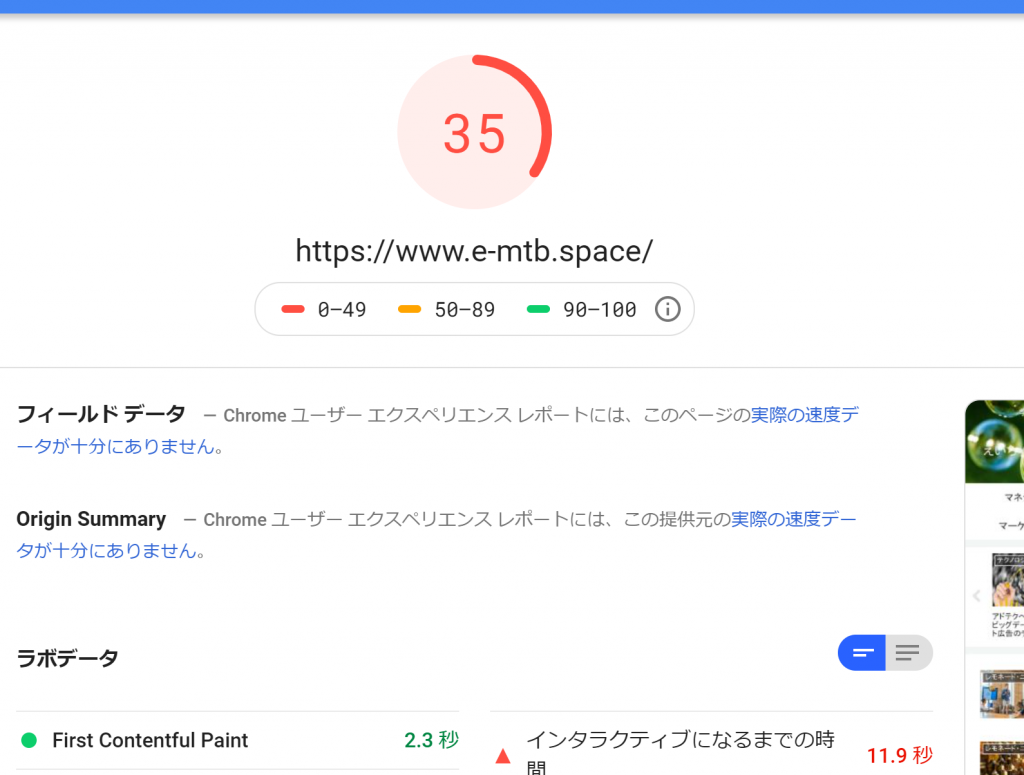
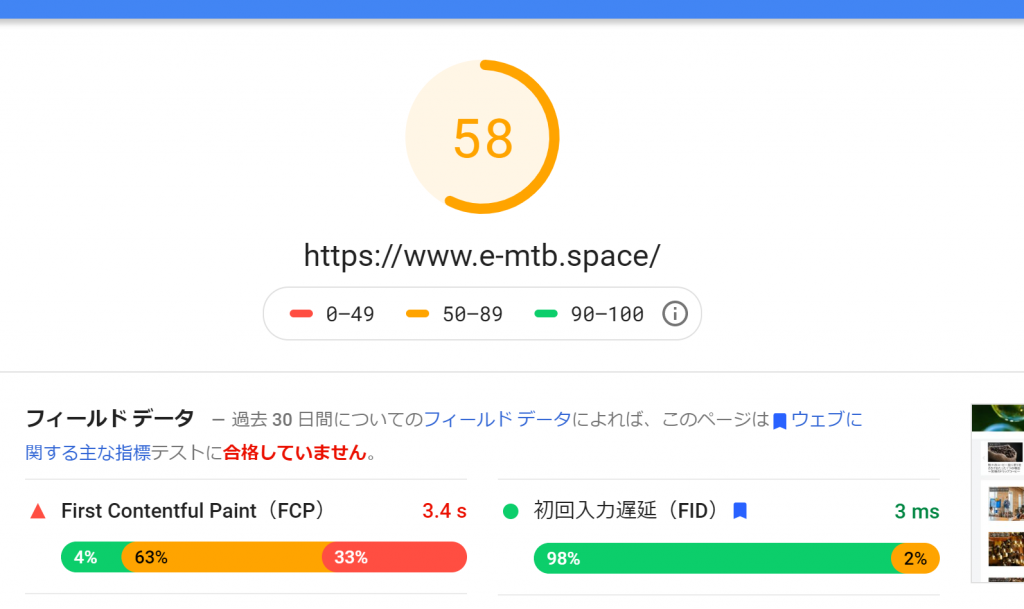
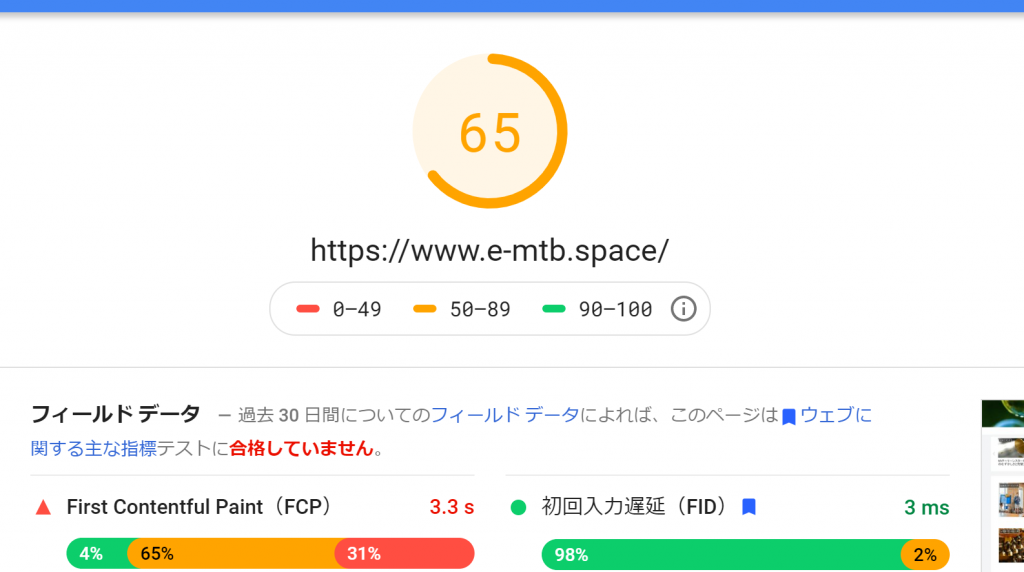
コンテンツブースト・CDN使用後の測定結果
使用後の数字を同じように測定してみました。
モバイル:

パソコン:

あっはっは! 悪くなってる! ・・・ あっはっは、ちゃうやろ!
というか、「CDN導入によっては、スコアが改善しなかった」というのが正しい答えです。はい。
まとめ
リリースされて間もない、さくらのレンタルサーバの「コンテンツブースト」機能を利用して、念願の「CDN」をこのブログに導入した経緯、いきさつを書いてみました。
結果、「PageSpeed Insights」の測定結果は「まったく」改善されませんでしたが、「CDNを入れた」ということに対する満足感でいっぱいです(手段と目的が入れ替わりました(爆)
ちなみに、試用期間が14日間ありますので、ここまでやって、「やっぱり1000円高いわ!」ってなっても、やめることができます。
さくらのレンタルサーバでホームページやブログを公開している方は、ぜひ一度お試しください。
お役に立てば幸いです。





コメント